
Finishing, MVP + E.F. + I.O.C. + D.I.
End step in our Project. We will try to give more independency to each Project with Inversion of Control (IOC) and Dependency Injection (DI). What are these two concepts and his benefits?
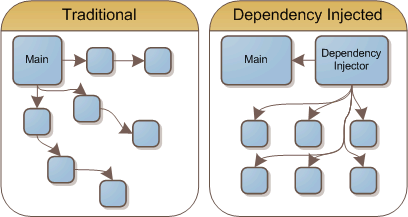
I.O.C. Commonly, in the normal workflow, our code calls an specific method in a library. In IOC, we call a generic interface that returns an expected response, but the responsibility to know what method needs to call is from an external source. Sometimes this implementation is called “Hollywood Principle” due to the common phrase “Don’t call us, we call you”.
D.I. This pattern is used with IOC models to supply the implementations of the methods dynamically instead call the method directly like in the normal flow. D.I. is who manage the relation between the interfaces used in IOC with his implementation.
Ok, after the theory, is time to implement that.
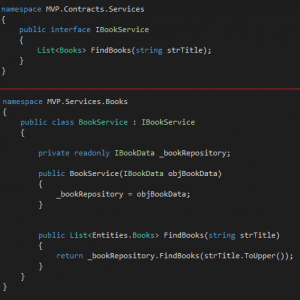
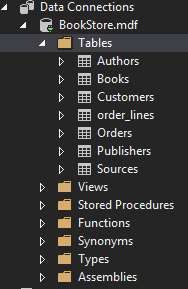
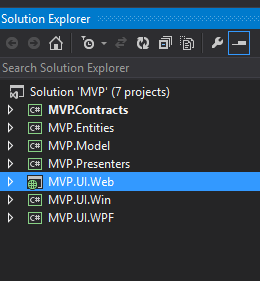
How to start? The first step is start with IOC, creating the interfaces for our methods. We are going to separate the Contracts in 3, “Views”, “Services” and “Data”.
The first one is for our views, the second for the services (that are called from presenters and calls data) and the data (that has the communication with our database). The objective is not call the methods directly, all calls should be through interface.
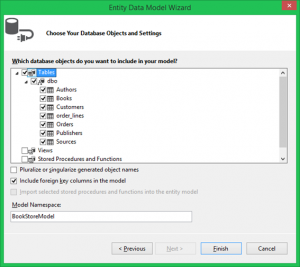
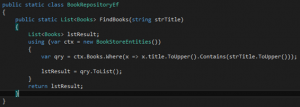
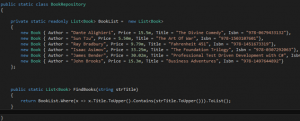
We have created and interface for data with our method and we have inherited from it in our Data Access repositories.
Now we need to create a service that is the responsible to call this methods (always through the interface. We cannot call the methods directly). We need to create a project to put the services (or we can call the data layer directly from the presenter, but is recommended to have an intermediate layer).
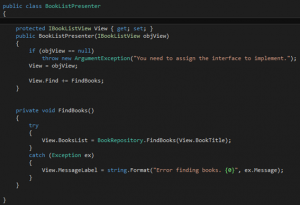
We need to have a variable with our Repository (always through the interface) and call the methods of our interface (not the class directly as in a common x-layer design). We need to initialize it in our constructor as you can see in the image. We can have more than one repository in our services layer.
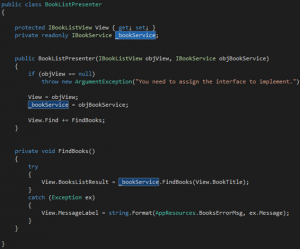
The end step is to replace our call in the presenter for our service layer. Again we will need a variable of our service layer that should be initialized in the constructor.
Now, we have implemented IOC, we have not called any method because we are delegated this to the interfaces. Doing this, we cannot know, who or how the method will be resolved.
Probably you are thinking, “How I know that I’m calling the right method? Which method are calling?” Solve this is the responsibility of D.I. Our D.I. manage the “routing” of the methods to call. We have chosen Unity, that is the D.I. proposed by Microsoft.
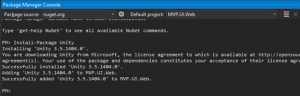
To install Unity we can use Nuget.
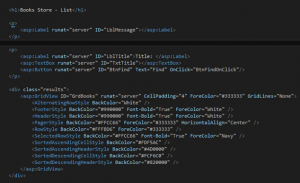
Ok, the first step is configure it. I prefer to configure it through xml because is more flexible than by code (we can change it at runtime and we don’t need to compile it and deliver a new version). We have created a file to put the configuration (UnityConfigFile.config).
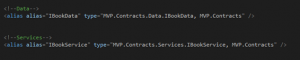
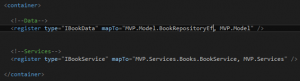
By one hand we need to put our interfaces registering an alias.
By the other hand we need to specify which class (that implements this interfaces) will be used.
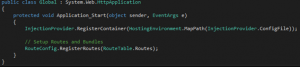
Finally we need to initialize the Unity Provider in our global.asax. We have created a class called InjectionProvider to register Unity. You can copy/paste it in your Project to use it.
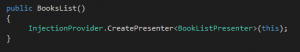
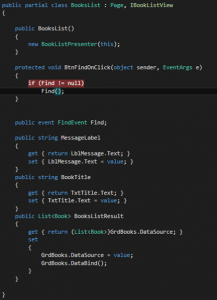
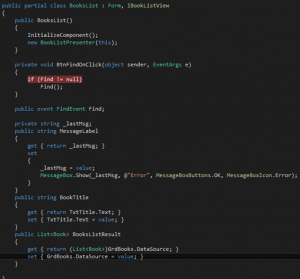
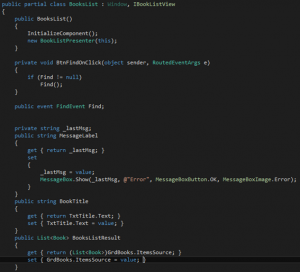
And we need to create the presenter in the view through InjectionProvider.
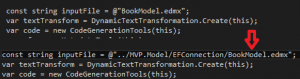
Maybe you can have an error (The type name or alias MVP.Model.BookRepositoryEf, MVP.Model could not be resolved. Please check your configuration file and verify this type name.). This error is due to the libraries. You don’t have any reference to your “Model” and “Service” Project, so Unity cannot find it, you need to add your dll to the bin folder. You can do it manually or with post-build events.
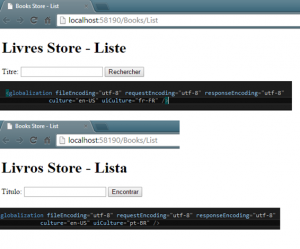
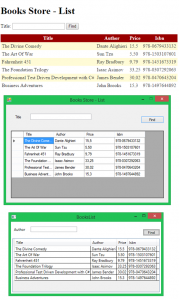
Now our methods are managed by the D.I., so if we want to change how the application works, we only need to change the xml file. You can do the test changing the data Access layer (we have both, one with E.F. and another one with a static list) and you will see that the functionality of your application changes only changing a xml file.
You need to think that now you have small blocks (classes that implement interfaces) and you can connect this classes dynamically. You can think in the teleoperators of last century with his cables connecting the class dynamically depending who calls.
For WinForms and WPF you need to do the same. Add Unity, include the InjectionProvieder, call the initializer and create the presenter in the view trough Unity.
You can download the code here.