Big Data – MongoDb
Maybe lately you’ve heard about Big Data, but, what is Big Data? Big Data is a new way to store data. Common databases uses a Relational schema to store the data. Big Data databases use files to store the data like JSON data. This kind of data base is for a systems with a big amount of data that can increase a lot every day. In the examples we will see that the data manipulation is very fast.
There are some Databases of Big Data like RavenDB, Cassandra, HBase or MongoDB. We are going to use this last database. You can download it from his page (http://www.mongodb.org/).
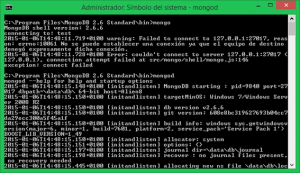
After finish the installation we need to start the database. To start it, you need to go to the installation folder through cmd and launch “mongod” command.
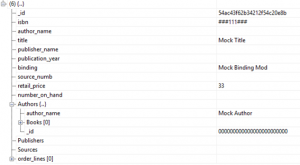
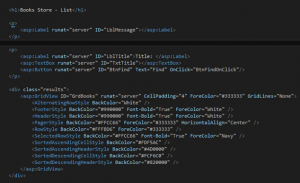
Now we have the database running. I use the MongoVUE to manage mongoDB with a GUI (http://www.mongovue.com/). Is easier to see the data than through console.
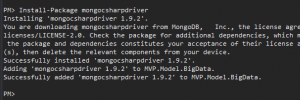
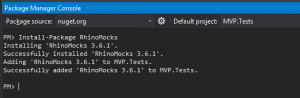
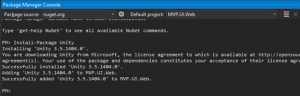
To start with our project, we need to install the libraries in our project. I have created a new project in our MVP project to put inside the MongoDB access and libraries.. Again we can do it through Nuget. In addition, we need to add in the UI projects the references or copy it in post-build events.
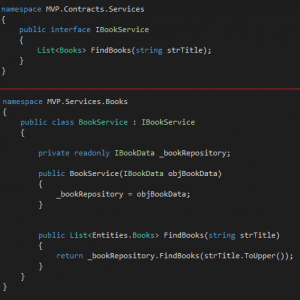
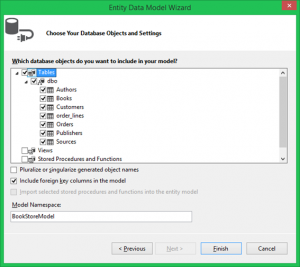
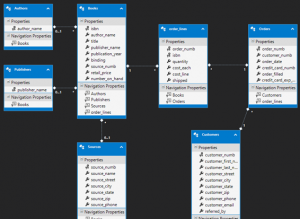
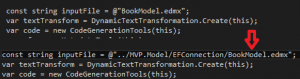
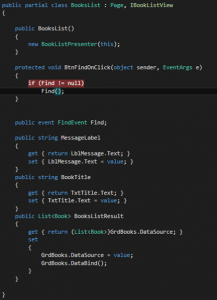
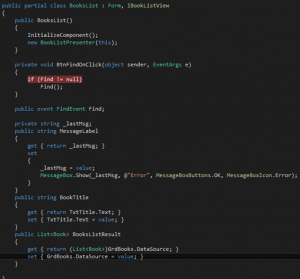
Ok, the first step is to “convert” our entities in MongoDB entities. That is easy. MongoDB, as other NoSQL databases uses a pair of key-value to store the data. This key is stored in a “_id” field, so we need to create this property in our Entities. To do that, we have modified the “.tt” file to add it when the entities are generated.
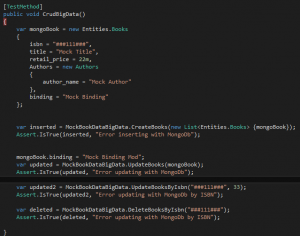
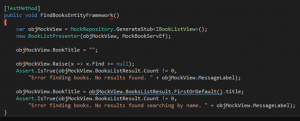
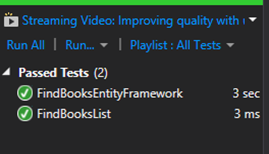
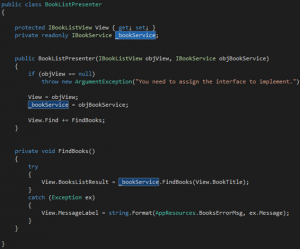
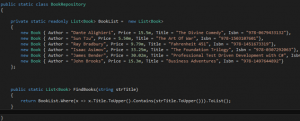
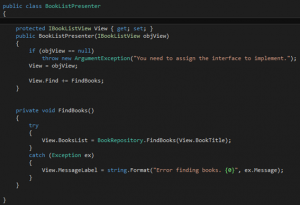
We have inserted some data to test it. We have inserted the data through Unit Tests, and in addition we have created test to show how to insert/update/delete data in MongoDB. We have created this methods in the class instead the interface because we only want to show how to do it. If all of our repositories needs to manipulate data, we should put it in the interface and implement it in all the classes that inherits from it.
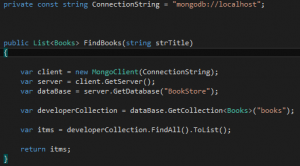
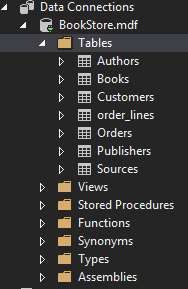
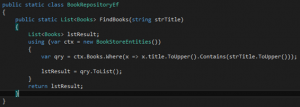
To connect to MongoDB we need to specify the server and the database (as relation databases) and work with a collections. This is similar to tables in relational models.
We have modify the Unity config file to map to this new library and now we are retrieving the data from MongoDB.
This post is only a little overview about how to start with Big Data and NoSql databases. Obviously MogoDB have more functionality and capabilities but this is a good point to start to test it and see how it works.
You can download the code here.