
MVP Pattern. Part 1
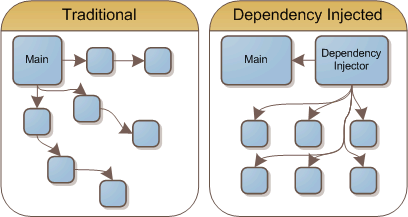
We are going ot start to talk, in several posts, about MVP, how to implement it and some improvements in the pattern (IOC, DI).
What is MVP? MVP is a pattern, similar to MVC or MVVM, that allows us to separate our interface and our logic. With this pattern we can have our logic and different UI implementations (Web, Foms, WPF, Silverlight, …). Our UI is irrelevant, so we can migrate our applications through different tecnologies only designing a new UI.
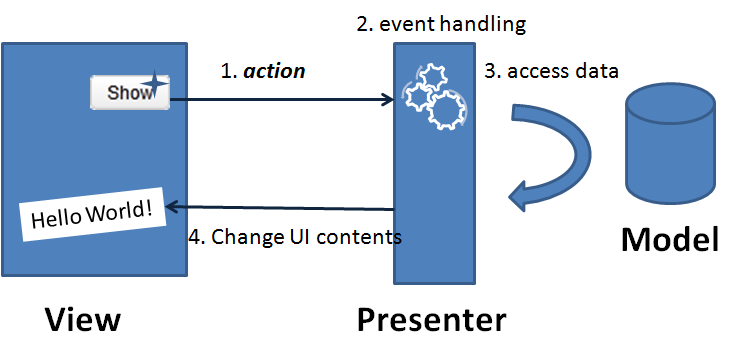
MVP is a user interface architectural pattern engineered to facilitate automated unit testing and improve the separation of concerns in presentation logic:
• The model is an interface defining the data to be displayed or otherwise acted upon in the user interface.
• The view is a passive interface that displays data (the model) and routes user commands (events) to the presenter to act upon that data.
• The presenter acts upon the model and the view. It retrieves data from repositories (the model), and formats it for display in the view.
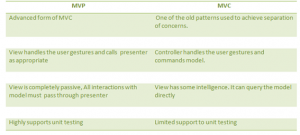
Here some differences between MVP and MVC.
Here some differences between MVP and MVC.

So ok, now is time to know how to implement this pattern. Let’s do it.
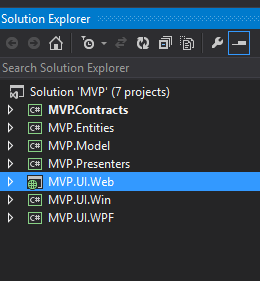
The first step is the same than always, create the different proyects involved in our application. We will have a Project for our Presenters, another one for our Interfaces (Contracts), one for model (database), entities and different projects for our different UI.
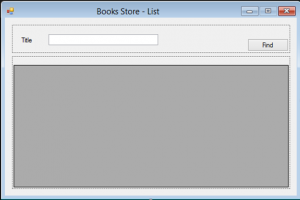
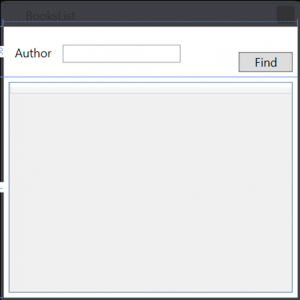
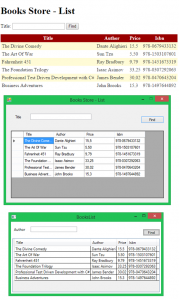
The best way to start is to create the interfaces (in contract Project) and entities. In this example we are going to create a book store and the first step will be list our books.
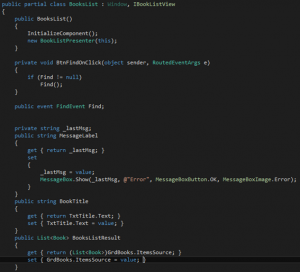
We will create a interface called IBookListView (from now to the end we will call the interfaces as IxxxxxView). This interface will be contain all the properties needed for our UI screen. That means, we will need a property for each control in the screen and for each event (all interactions with the screen). For the moment it doesn’t matter what kind of control is.
We have a property to find a books, a list with all books and a event for find. This are the elements that our screen should have (again, it doesn’t matter the kind of control or the UI Project. The objective is to reduce the coupling between projects). For events, we can use custom events or base events.
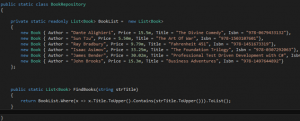
Ok, now we can start with our Model layer. We need to retrieve the books based on the title to find. For now, we will implement our database as a static List. In future posts, we will introduce E.F. for the database.
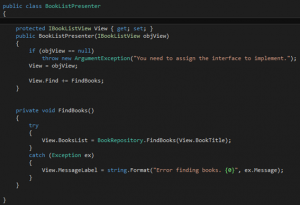
Now we have our database logic. The end step is to manage the logic of the application. For this purpose are the presenters. Our presenter should have our view to manage the properties and events.
In this case is easy. We will find the books and if we get some error, we have created a property (MessageLabel) to display the error (we need to create it in the contract). As we can see, we don’t have any reference to controls or something similar. This Project should be totally independent from System.Windows.Forms or System.Windows.Web libraries. These projects are independent from the chosen UI.
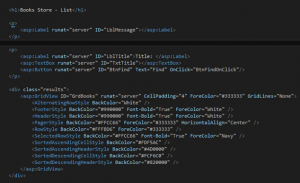
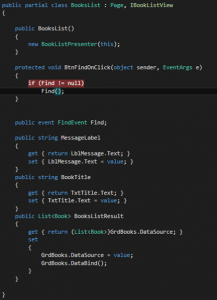
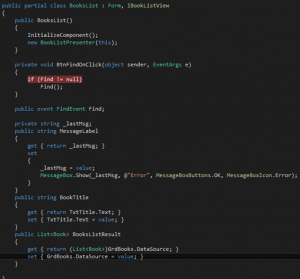
Our last step, our UI. We design the UI and after that, we need to inherit from our Contract.
fter finish our UI, and as we comment above, we need to implement our Contract or interface. We need, at this point, associate our properties to our controls in each UI. If we use the same names in the three applications will be more easy.
As you can see, almost the 90% of the code is exactly the same between three UI applications. In fact if you have the same names in the controls you can copy/paste the entire code. You can see in addition that the same code are shared by the three applicantions only detailing the presenter to use (BookListPresenter).
With MVP we can separate our UI from our logic and we can have part of the team focus on the UI and another part in the database or logic. Is easy to divide the tasks between the team.
You can download the code here.